
Oggi torniamo a occuparci di ispirazioni geek, più precisamente di un paio di bellissimi concept pubblicati dallo studio di graphic design 1910 Design & Communication che ci hanno aperto la mente (e gli occhi) su come potrebbero essere riprogettati i client di posta elettronica e Wikipedia se fossero focalizzati su quello che realmente conta: il testo e il suo grado di leggibilità.
Ora andiamo ad analizzare in dettaglio questi due “esperimenti”, prima però dobbiamo un ringraziamento a Gianfranco Lanzio che ha segnalato i lavori di 1910 sul suo blog, Surfer Nerd.
Posta elettronica ∞

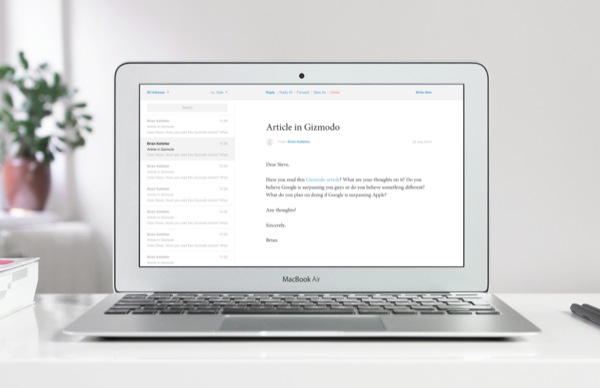
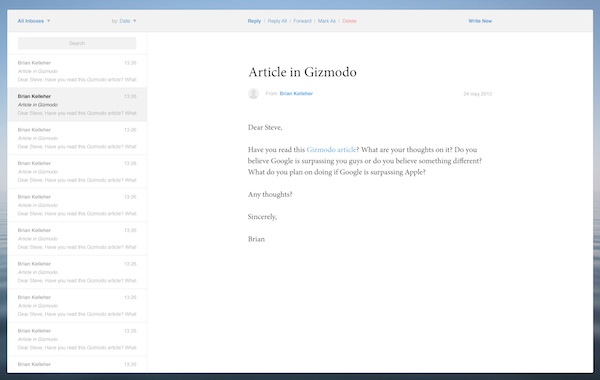
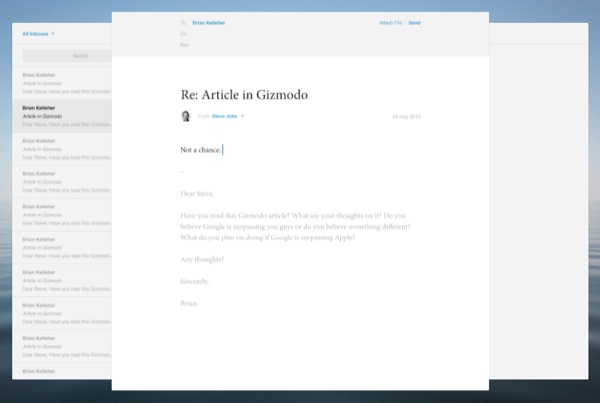
Noi pensiamo che la posta elettronica sia basata su due cose, la lettura e la scrittura, e concentrarsi su questi due concetti è ciò che serve per portare il concetto di email dov’è più giusto che sia. Quello che proponiamo noi non è un restyling di un particolare client di posta elettronica, né è un suggerimento su come pensiamo debba essere un’applicazione esteticamente. È un esperimento su come la posta elettronica potrebbe essere migliorata funzionalmente attraverso l’uso di una migliore tipografia basata sulla premessa che la struttura è più importante dell’apparenza.

Un approccio simile potrebbe essere applicato a qualsiasi applicazione e-mail, nativa o Web […] Applicazioni come iA Writer e siti Web come Media hanno già fatto i primi grandi passi verso una tipografia al passo con la tecnologia e non vediamo l’ora di vedere come altri prodotti o servizi incentrati sul testo seguiranno lo stesso percorso concentrandosi su ciò che conta davvero.
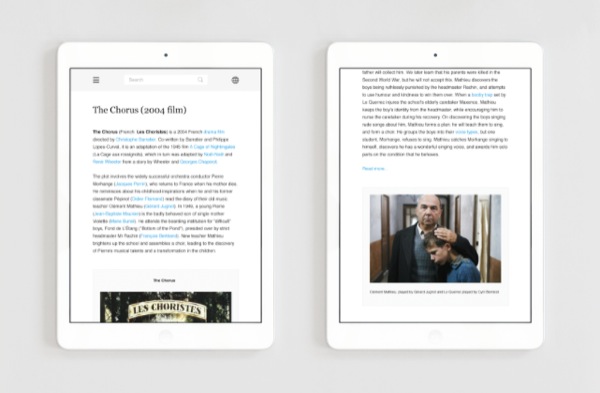
Wikipedia ∞

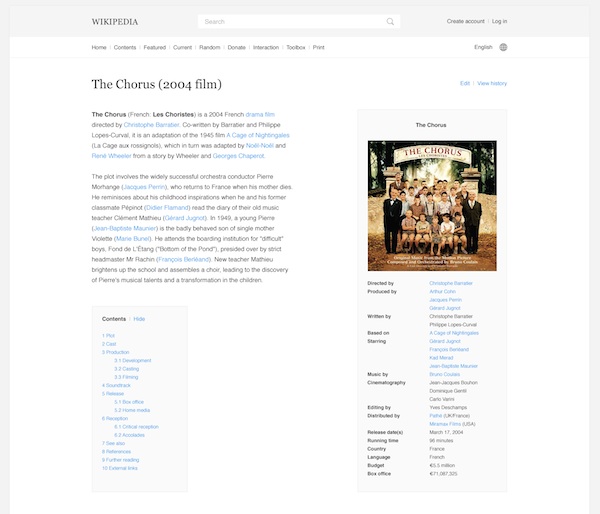
Wikipedia oggi è grandiosa in termini di contenuti, ma non in termini di presentazione. Per un sito il cui scopo principale è quello di fornire articoli ai lettori, l’esperienza di lettura non è come dovrebbe essere. Il testo è troppo piccolo, le linee sono troppo lunghe e le interlinee sono strette. Le immagini sono minuscole e il layout generale incorpora un mucchio di “rumore visivo” che distrae dalla lettura.
Abbiamo portato il contenuto al centro, utilizzando un formato di testo leggibile, abbiamo fissato la lunghezza a una misura più appropriata, allargato le interlinee, ingrandito le immagini e fornito una struttura più adeguata con abbastanza spazio vuoto e una gerarchia facile da seguire.
Su desktop abbiamo riservato uno spazio al testo del paragrafo principale e una barra laterale supplementare con immagini e tabelle a destra.

La versione tablet ridimensiona la griglia fino a quattro colonne spostando il contenuto della sidebar sotto i paragrafi corrispondenti. La versione mobile (smartphone) ridimensiona la griglia fino a due colonne con linee più corte per mantenere il testo in un formato leggibile. Le parti secondarie sono “chiuse” di default e vanno aperte sfiorandone il titolo. Tutto per rendere gli articoli meno pesanti da scorrere.
Che ve ne pare? Vi piacerebbero un client di posta elettronica e una Wikipedia in stile concept di 1910 o le ritenete troppo minimal? A noi, come avrete intuito, hanno convinto molto.









#1Dinoegg
Il client email è praticamente quello di windows 8
#2AleSprea
Anche a me piace !
#3Antonio
Si, mi piacerebbe tantissimo.
Wikipedia deve essere un’enciclopedia nel vero senso della parola.
Proprio come è stata mostrata nello stile concept di 1910.
Non ritengo affatto che sia minimale perchè deve essere cosi.
#4Marco
A me non piace avere tutto bianco, preferisco di gran lunga avere uno sfondo nero e scritte in bianco e sinceramente non mi piacciono nemmeno le cose troppo semplicistiche e ridotte al minimo indispensabile.
Per me wiki e gmail vanno bene come sono ora, certo forse per gente che la usa molto, magari per lavoro avere un restyling come questo potrebbe essere più comodo
#5Raziel
Wikipedia per me è perfetta così com’è. La posta… beh… cambierei Gmail. Preferisco di più lo stile di Hotmail.
#6IndomitaUtopia
Per affaticare meno gli occhi sarebbe preferibile uno sfondo grigio, o colori medi (colori pastello): TESTO.
Se si vuole valorizzare le immagini allora è opportuno lo sfondo nero: COLORI.
Se si ha prevalenza di testo uno sfondo grigio, se si vogliono evidenziare le immagini, sfondo nero.
Sono d’accordo nella proposta dello studio di design e comunicazione di cui sopra, nell’eliminare il superfluo, aumentare la dimensione delle font e l’interlinea per maggior leggibilità, come pure nel lasciare respirare la pagina lasciando dello spazio vuoto. Senz’altro “troppe cose” distolgono l’attenzione del lettore da ciò che è importante, o comunque da quello a cui si vuol puntare, annoiano alla fin fine.