Come creare il proprio servizio di hosting per immagini gratis!
Oggi vedremo insieme come, grazie a uno script gratuito, possiamo creare il nostro Hosting d’immagini senza conoscere per nulla il php. Quello che ci occorre, è solamente uno spazio WEB con un database Mysql e un bel po’ di MB dove caricare le immagini. Lo script che andremo a utilizzare si chiama Scripteen Free Image Hosting. Lo script è completamente gratuito, e dopo vedremo anche che servizi hosting utilizzare per non spendere veramente nulla.
La prima operazione da compiere è la scelta dell’Hosting. Il consiglio che vi diamo noi è che se volete provare lo script, utilizzate servizi di hosting gratuito. In un vecchio articolo, vi avevo segnalato i principali Hoster gratuiti Italiani presenti in rete. Noi per i nostri test abbiamo utilizzato Netsons, va bene anche il servizio offerto da IlBello o da HelloWeb, l’importante è avere un DB Mysql a nostra disposizione.
Tra le funzioni principali di questo script, abbiamo notato il BloccoIP, la possibilità di creare delle gallerie per ogni user, la disponibilità di tre tipologie di utenti: Admin, Guest e User, ma ci sono ancora tante altre funzioni che v’invito a scoprire. Vediamo ora come installare lo script.
Una volta scaricato dal sito ufficiale, dovete andare a configurare il file db.php che si trova nella directory inc/ dello script. In quel file dovrete sostituire i valori inseriti di default, con i dati per accedere al vostro server MySQL, andrete quindi a inserire: Nome utente, password, Host DB e nome DabataBase da utilizzare. Una volta caricato il file modificato sullo spazio Web, andiamo con avviare l’installazione. L’installazione è molto semplice, basta andare all’indirizzo: miosito.com/install/install.php e premere il link presente sulla pagina.
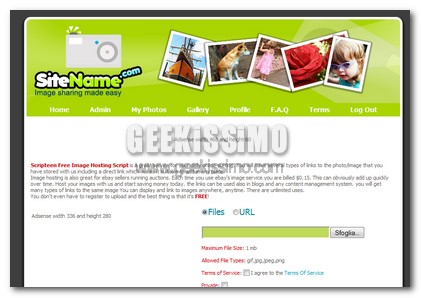
Una volta terminata l’installazione potrete accedere come amministratore, utilizzando i dati, User: Admin – Password: demo. Fatto l’accesso arriva il momento di configurare lo script. Andate in: Admin->Config e impostate tutti i parametri riguardanti il vostro sito web. Fate attenzione a modificare l’indirizzo dell’home page del sito e il path, non modificando questi parametri potreste avere dei problemi nel caricare le foto.
Una volta configurata questa pagina, salvate i dati e iniziate a far caricare le foto agli amici o ai parenti. Il sito ora è pronto, facile no? Su questo sito trovate una demo dello script. Accedete usato i dati User: admin e Password: demo. Fatemi sapere chi lo prova, e con quali risultati. Sono curioso oggi!
|
Categorie:
Immagini, Internet, script Tags: hoster, Hosting, hosting immagini, immagini hosting, Internet, mysql, mysql e php, script, script gratis, script php, web, |
||
Potrebbe interessarti anche
Articoli Correlati










#1PorKiss
La differenza tra te e Lukychan? Tu i servizi che recensisci li provi!
Davvero interessante, complimenti per l’impegno che hai messo in tutta l’operazione di creazione del demo.
HiHi, Lukychan, per descrivere lo stesso script, avrebbe parlato di un servizio web per blog dedicati ai cani….o robe di questo genere, perchè lui è così, se non ci fosse si dovrebbe inventarlo 🙂
Ancora complimenti.
#2Mister6339
@Porkiss:
Grazie per i complimenti, ma anche Luky è un bravissimo blogger!
#3cobra90nj
Sto script è più vulnerabile del culo della eva henger . . .
Complimenti per la segnalazione 😉
#4Mister6339
@Cobra:
Non ho testato la vulnerabilità dello Script, ma solo la funzionalità.
#5PorKiss
Vabbeh, mister6339, oramai mi sa che l’utenza di Geekissimo è diventata davvero esigente.
Noi non si passa sopra nulla, eh! Non puoi sgarrare di tanto così, se no ti si mazzòla 🙂
#6lukychan
wewe porK…sei bravo a parlare alle spalle eh? A quanto leggo…sai cosa “avrei” scritto eh? 😉
#7Frankyh
Grande Giampaolo Pazzini nelle foto!!!!!!!!!!!!!!!!!!!!!!!
#8PorKiss
Non capisco…
Si Lukychan, oramai ti conosco meglio di chiunque altro 🙂 io, a differenza di chi salta gli articoli che trova nel feedreader in cui campeggia la scritta “scritto da Lukychan”, vado a cercare prima i tuoi, li leggo attentamente, rido di cuore e poi passo alle cose serie: gli articoli scritti professionalmente dai tuoi “colleghi”.
Perchè non riesco a inserire questo commento http://rafb.net/p/3ehAUf52.html in questo post? https://www.geekissimo.com/2008/06/15/totspot-per-un-divertimento-assicurato-dei-vostri-ragazzi/
#9Niccolò M.
Ho trovato un bug, in login.php la prima riga di codice è <?require “header.php”;
non c’è lo spazio dopo <?, quindi si corregge cosi’: < ?require “header.php”;
#10massimo
provate questo Free hosting image use the field above to upload as many photos as you need to. First, click Browse and select the image on your computer that you would like to host with us. Next, click Upload Images to transfer the image file to our server. After the upload is complete, you will receive codes to copy/paste onto your blog, email, forum or MySpace http://www.youimages.org
#11Luca Sorbello
Siii
#12Paolo
c'è solo un problema, non mi sembra che sia gratis 🙁
#13StromLem
[url=https://stromectolgf.com/#]ivermectin generic name[/url] ivermectin 500ml
#14MichealGlach
[url=https://cipro.best/#]buy cipro[/url] buy cipro cheap
#15MichealGlach
[url=https://erectionpills.best/#]the best ed pills[/url] top ed pills
#16MichealGlach
[url=https://erectionpills.best/#]ed drugs[/url] new treatments for ed
#17KeithGlove
[url=https://erectionpills.shop/#]buy erection pills[/url] the best ed pill