
Alzi la mano chi di voi non ha mai subito un tentativo di plagio!
Purtroppo questa piaga affligge da sempre i blogger che si impegnano per produrre contenuti originali e di qualità, contenuti che finiscono per attrarre sia utenti onesti spinti da puro interesse verso l’argomento trattato, sia altri blogger invidiosi che non vedono l’ora di copiare l’articolo per inserirlo sul proprio blog, magari farcito di numerosi annunci pubblicitari.
Purtroppo, difendersi da questi parassiti è quasi impossibile. Possiamo usare servizi per scoprire chi ci plagia, ed in seguito inviare una mail al blogger incriminato chiedendogli perlomeno di citare la fonte.
Oppure, possiamo cercare di trarre profitto dalla loro scorrettezza, cercando quantomeno di limitare i danni subiti. Una delle scelte più accorte che possiamo fare è sicuramente quella di aggiungere un watermark alle nostre immagini, in modo che chiunque le veda sappia da chi sono state prodotte e chi è l’autore originale dell’articolo che stanno leggendo. Aggiungere manualmente il watermark ad ogni immagine può essere scocciante, quindi oggi vi segnaleremo un plugin per aggiungerlo automaticamente a qualsiasi immagine caricata.
Il plugin in questione si chiama Marekkis Watermark Plugin, e la sua compatibilità è garantita con tutte le più recenti versioni di WordPress. Il suo funzionamento è semplicissimo, ma vi spiegheremo ugualmente la procedura da seguire passo passo.
- Scaricate il plugin da qui, ed installatelo dal pannello di WordPress.
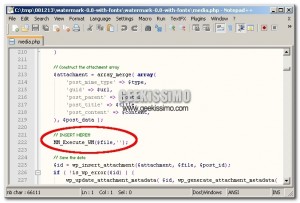
- Aprite il file /wp-admin/includes/media.php ed andate alla linea 221-222.
- Nella posizione indicata dall’immagine, inserite questo codice:
// INSERT HERE!!!
MM_Execute_WM($file,''); - Dal pannello di WordPress, andate su Impostazioni –> Watermark e selezionate l’opzione “Use file stempel.png as watermark“. A questo punto, vi basterà sostituire la vostra immagine stempel.png a quella predefinita per applicare il vostro watermark personalizzato.
In alternativa, potrete scegliere anche di inserire un watermark di puro testo, oppure di scegliere dove verrà posizionato il watermark nelle immagini. Ricordatevi però di ripetere la modifica al file media.php dopo ogni aggiornamento di WordPress!
Cosa ne pensate di questo plugin? Aspettiamo la vostra opinione nei commenti.










#1Peter
Già lo usavo in passato. Causa dei problemi su certi tipi di estensioni rendendo l’ immagine troppo scura e impossibile da vedre correttamente
#2Valerio Caruana (Superkick)
L’ho testato sulle estensioni .jpg e .png, e non ho riscontrato alcun problema.
#3Giuseppe
Sapete se c’è qulche plugin per applicare l’effetto alle foto (Es.riflesso ecc…)???
#4Elena
l ho installato correttamente e inserito anche il codice php nel file, ma quando vado nelle impostazioni e seleziono watermarke mi dice che la pagina non esiste!
#5max
geekissimo potrebbe evitare di usarlo però! sono molto brutte le immagini pubblicate su questo blog con quel watermark orrendo sopra.
#6Valerio Caruana (Superkick)
@ Elena:
Se hai scaricato il pacchetto “watermark-0.8-with-fonts.zip” e l’hai installato con l’installer automatico di WordPress, è normale che non trova la pagina, in quanto il plugin è in una sottodirectory. Devi spacchettare l’archivio e caricare solo la cartella “watermark”, contenuta in “watermark-0.8-with-fonts”.
#7Elena
@ Valerio Caruana (Superkick):
grazie mille problema risolto!
#8Valerio Caruana (Superkick)
@ Elena:
Dovere. 😉
#9Elena
@ Valerio Caruana (Superkick):
Scusami ancora, ma il watermarker si applica solo nele immagini successive all’installazione del plugin?
#10Valerio Caruana (Superkick)
@ Elena:
Si, purtroppo si.
@ max:
Su Geekissimo non usiamo quel plugin, ma un programmino apposito. Purtroppo, visto che migliaia di blogger copiano quotidianamente i nostri articoli senza citare la fonte, in questo modo evitiamo almeno che sfruttino anche le nostre immagini.
#11Peter
Non non è vero si può adattare anche alle immagini precedenti (non mi ricordo ma c’è un’opzione apposita non nelle opzioni ma su strumetni o simile)
Scusatemi ma potrei sapere quale programmino usate per il watermark?
Ringrazio in anticipo
#12Kekkolino
con la vesione 2.8 di wordpress il plugin non si installa..
#13Valerio Caruana (Superkick)
@ Kekkolino:
Io non ho riscontrato nessun problema.
#14Kekkolino
A me non installa il plugin automaticamanete e dopo averlo installato manalmente ed inserito il codice nel file media.php non riesco piu a visualizzare i post…
sbagliero’ senz’altro io…
#15Kekkolino
altra cosa: e poi sapete mica se funziona se hosto le immagini sui server di imageshack e non direttamente sul mio?
#16Valerio Caruana (Superkick)
@ Kekkolino:
Funziona solo se carichi le immagini sul tuo server.
#17Altroseo
Veramente una gran cosa questo plugin, ormai mi toglieva più tempo curare le immagini con il mio logo che scrivere l’articolo, grazie per il suggerimento!
#18everyinfo
cercavo da tempo un plu-in così finalmente…adesso lo provo
#19dino
Ciao a me servirebbe per wp una cosa del genere però per i video!
Esiste?
#20guido
Fantastico plug-in.
#21paola
veramente interessante