
Per ogni webmaster, conoscere le statistiche e i dati relativi alla popolarità del proprio sito web, è più che una priorità, perché aldilà di quello che può essere “soddisfazione personale” il fatto di aver creato un proprio portale, è importante sapere quanto siamo influenti nel mondo della rete.
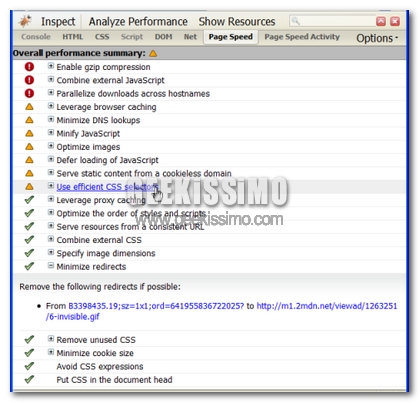
Molti sono i servizi online che si occupano di valutare quantitativamente il successo dei progetti web, e tanti ancora sono i siti che li raggruppano. Uno di questi? QuickestView!
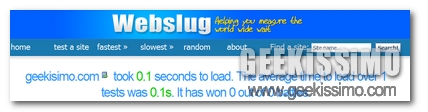
QuickestView è un interessante portale web 2.0 che consente di consultare i migliori progetti di monitoraggio e statistica web e, tra le altre cose, anche i motori di ricerca più usati attualmente.